Webdesign er kommet langt siden den første hjemmeside blev offentliggjort i 1991. Med over en milliard aktive hjemmesider på internettet i dag er det ikke overraskende, at denne branche er kommet for at blive. Der er sket utroligt meget med udviklingen inden for web design over de sidste 20 år. Så hvis du er her for at lære mere om verden af webdesign, er du kommet til det rette sted.
Som et indledende skridt til at lære at designe en hjemmeside vil denne artikel kommer lidt ind på webdesignets rolle og gennemgå nyttige tips ved at definere kritiske termer og idéer og se på eksempler, der vil give dig yderligere indsigt.
Husk at udover selve webdesignet, så er der mange andre aspekter du skal overveje når du designer en hjemmeside. F.eks. hvilke integrationer til 3.parts tjenester har du behov for? Hvad med SEO optimering, er det noget du selv står får eller vælger du her et SEO firma, som skal med ind over opgaven? Er det tale om en webshop skal du også overveje købsflow, købs tragter og alt det somer vigtigt når du starter en online butik.
Hvad er webdesign?
Webdesign er kunsten at planlægge og arrangere indholdet på en hjemmeside, så det kan deles og tilgås online med hele verden. Webdesign er en kombination af æstetiske og funktionelle elementer, og det er webdesign, der bestemmer udseendet af en hjemmeside eller webshop – f.eks. farver, skrifttyper og grafik – og som også er afgørende for hjemmesidens struktur og brugernes oplevelse af det.
I dag er det at skabe et website en af grundpillerne i at have en online tilstedeværelse. Derfor er verden af webdesign lige så dynamisk som nogensinde før. Den udvikler sig konstant, herunder mobilapps og design af brugergrænseflader, for at imødekomme de voksende behov hos både ejere af hjemmesider og besøgende.
Webdesign er ofte en samarbejdsproces, der kombinerer viden og værktøjer fra relaterede brancher, lige fra statistikker om webdesign til SEO-optimering og UX. Webdesignere vil ofte samle fagfolk fra disse områder, som kan optimere ydeevnen og fokusere på den større proces og det større resultat.
Webdesign vs. udvikling af hjemmesider
Det første skridt på vores webdesignrejse er at afklare forskellen mellem webdesign og websideudvikling, da de to er nært beslægtede og ofte (fejlagtigt) bruges i flæng:
Webdesign henviser til det visuelle design og de oplevelsesmæssige aspekter af en bestemt hjemmeside. Vi vil dykke ned i flere detaljer om webdesign i resten af denne artikel.
Websideudvikling henviser til opbygningen og vedligeholdelsen af hjemmesidens struktur og involverer indviklede kodningssystemer, der sikrer, at websitet fungerer korrekt.
Følgende er de softwaresprog, der oftest anvendes af webudviklere til at bygge en hjemmeside:
HTML eller HyperText Markup Language er et kodningssprog, der bruges til at skabe frontenden af hjemmesider. Det er skrevet for at inkludere strukturen af en webside og udføres af webbrowsere til de hjemmesider vi ser online.
CSS eller Cascading Style Sheets er et programmeringssprog, der indeholder alle relevante oplysninger vedrørende visning af en hjemmeside. CSS arbejder sammen med HTML for at designe stilen og formateringen af en webshop eller en side, herunder layout, skrifttyper, padding og meget mere.
CMS eller et Content Management System er et computersoftwareprogram, der administrerer det digitale indhold på et website. WordPress er et eksempel på et CMS, der fungerer som et brugervenligt system til udvikling af hjemmesideindhold. Det gør det muligt for enkeltpersoner at oprette en hjemmeside og foretage opdateringer uden at have kendskab til at bruge kode. Dette gør at selv ikke webdesignere relativt nemt kan bygge en pæn hjemmeside.
Værktøjer til webdesign
Webdesignere har brug for deres eget unikke sæt af værktøjer til at skabe og designe. Der er nogle få nøgleelementer, der bestemmer, hvilke typer du skal bruge, og på hvilket tidspunkt du har brug for dem.
Her er et par spørgsmål, som du bør overveje: Hvor stort er dit team? Hvilket budget har du? Hvilke tekniske krav skal din hjemmeside opfylde? Hvad er den overordnede æstetik, du ønsker at opnå på siden? Vil du skabe et adaptivt eller responsivt design? Hvad er formålet med dit website? Svarene på disse spørgsmål vil også hjælpe dig med at forstå, hvilken slags webside builder du vil arbejde med, eller andre design softwareværktøjer.
Hjemmesidebyggere som WordPress, Wix, DanDomain er fantastiske for nybegyndere, da de ikke nødvendigvis kræver kodekendskab og er udstyret med en række færdige skabeloner, der passer til alle brancher. For nybegyndere inden for webdesign er webside builders et godt grundværktøj, som nemt kan tilpasses både med hensyn til visuelle elementer og funktionalitet. For mere erfarne webdesignere er der andre systemer som er mere komplekse, men giver flere muligheder og mere frihed.
Design softwareværktøjer som Photoshop,Figma og Sketch kan bruges til at skabe wireframes, tilpassede funktioner og designelementer. Den store forskel med disse værktøjer er dog, at alle elementer skal konverteres til kode. Selv om disse værktøjer tilbyder kreativ fleksibilitet og samarbejdsintegrationer som f.eks. hand-off-funktioner til webudviklere, kan de kræve mere tid, viden og ressourcer.
Efterhånden som du får mere erfaring med en række webdesignværktøjer, vil du vide, hvilke der er bedst egnet til dig og din virksomheds behov.

Principper for design anvendt på hjemmesider
En af de første dele af forståelsen af webdesign er at vide, hvad godt webdesign er – og hvordan man opnår det.
Vi kan kigge på designprincipperne som reference, en teori, der praktiseres af kunstnere og designere, og som skitserer de visuelle kvaliteter, som enhver sammensætning bør sigte efter. Ved at anvende disse principper på webdesign kan både nybegyndere og avancerede webdesignere opnå en hjemmeside med et harmonisk udseende og en harmonisk fornemmelse. Et godt webdesign er målrettet den målgruppen den henvender sig til.
Selvfølgelig er der ikke tale om strenge regler, der skal følges, men snarere om retningslinjer for at lære, hvordan vi kan anvende de forskellige elementer når vi taler webdesign. Tag det fra Picasso: “Lær reglerne som en professionel, så du kan bryde dem som en kunstner”. Når du forstår målene med web design og bliver mere fortrolig med hvert enkelt hjemmesideelement, kan du justere tilgangen med et mere kreativt touch.
Funktionelle komponenter i webdesign
Hjemmesidefunktionalitet henviser i bund og grund til, hvordan din hjemmeside fungerer; alt fra dets hastighed og brugervenlighed til hvilke specifikke handlinger, der kan udføres på siden.
Jeg risikerer at at lyde gammel, men når jeg tænker på, hvor hurtige og effektive hjemmesider er i dag sammenlignet med 90’erne (jeg kan høre AOL’s opkaldssignal i baggrunden), bliver jeg mindet om, at vi er kommet langt. I betragtning af de fremskridt, der er sket inden for webdesign, er det i vores bedste interesse at udnytte de moderne værktøjer, der er til rådighed, for at sikre, at vores hjemmesider fungerer godt og er nemme at bruge.
Lad os gennemgå de komponenter i webdesign, der vil påvirke, hvordan din hjemmeside fungerer:
- Navigation
- Hastighed
- SEO
- UX
- Adaptivt design vs. responsivt design
Navigation
Et enkelt webdesign kan bestå af flere sider og elementer, der skal ses eller bruges af den besøgende. Navigationen på hjemmesiden er det som gør det muligt for besøgende at finde de relevante undersider, de har brug for, når de ankommer til dit website.
Tilføjelse af en navigationsmenu til dit design er den bedste måde at give en nem og brugervenlig navigation for besøgende. En hovedmenu linker til flere elementer på din hjemmeside og hjælper brugeren med at navigere mellem forskellige sider og sektioner.
Afhængigt af din hjemmesides design kan du vælge mellem følgende typer menuer:
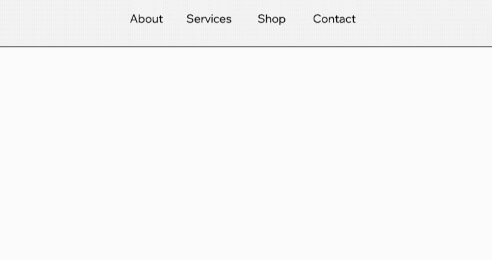
Klassisk navigationsmenu: Denne populære menustype er placeret i hjemmesidens header og præsenteres som en vandret liste.

Sticky menu: Denne menu, også kendt som en fast eller flydende menu, forbliver på plads, når besøgende scroller ned ad hjemmesiden. Bortset fra den funktion, vil den typisk ligne en klassisk navigations menu.
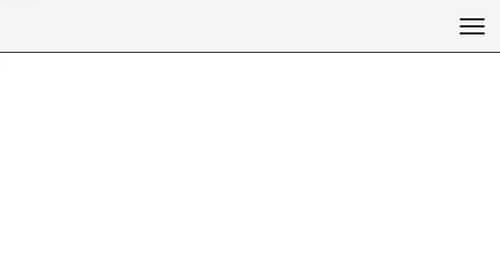
Hamburgermenu: En hamburgermenu er et ikon bestående af tre vandrette striber, der åbner en fuld menu, når der klikkes på den. Bruges typisk på mobile enheder.

Dropdown-menu: En menu, hvor en liste med yderligere elementer åbnes, når besøgende klikker på – eller holder musen hen over – et af elementerne.

Sidebar menu: En liste over menupunkter, der er placeret i venstre eller højre side af en hjemmeside.

Men lad os gå videre og se på en af de mest relevante faktorer inden for webdesign her i 2022.
Hastighed
Hastighed, eller load tider som det også kaldes, måler, hvor hurtigt din hjemmeside indlæses fuldt ud, når en besøgende går ind på det. Ingen, især ikke i vores hurtige generation, kan lide en langsom hjemmeside. Den skal præstere med høj hastighed. Faktisk viser undersøgelser, at der er en stigning på 38 % i afvisningsraten, når en hjemmesides indlæsningstid overstiger 3 sekunder. Uanset hvor smukt webdesignet er, kan du ikke konkurrere, medmindre du giver de besøgende den mest gnidningsløse browseroplevelse.
Mange faktorer kan påvirke en sides indlæsningstid; nogle er relateret til den besøgendes egen enhed eller internetforbindelse, mens andre kan være specifikke for den hjemmeside de besøger. I dag findes der gennemprøvede metoder og værktøjer til at kontrollere hjemmesidens ydeevne og forbedre indlæsningshastigheden på dets sider.
SEO
SEO, eller søgemaskineoptimering, er processen med at optimere en hjemmeside så den rangerer godt på søgemaskinerne. Da det spiller en stor rolle for din hjemmesides succes, synes vi, at det fortjener at blive medtaget her sammen med de funktionelle elementer. Jo flere mennesker der kan finde dig på Google, jo flere besøgende vil du få ved hjælp af din hjemmeside.
Selv om SEO er en løbende opgave, er der skridt, du kan tage for at hjælpe din hjemmeside med at forbedre dens ydeevne fra starten. Husk på at ikke alle CMS systemer er lige gode til SEO optimering.
Der er også en række almindelige SEO-praksisser, som du kan tage, før du trykker på offentliggørelse: medtag overskrifter i dit indhold, tilføj alt-tekst til billeder, brug metabeskrivelser på relevante sider, og vælg et domænenavn, der repræsenterer dit brand eller din virksomhed. Er alt dette ikke noget som du mener du selv kan optimere på, så kan du med fordele hyre et SEO firma ind til opgaven.
UX
Siden eksplosionen i brugen af computere i 1980’erne har teknologibranchen konstant undersøgt hvordan mennesker bedre kan interagere med teknologien. Dette er praksis for UX-design – eller brugeroplevelse – og når det anvendes korrekt på webdesign, kan det have stor indflydelse på brugerens rejse.
Udtrykket UX bruges ofte i flæng med “brugergrænsefladedesign” eller “brugervenlighed”, som i virkeligheden er en del af den større UX-vision. Selv om UX-designere beskæftiger sig med disse aspekter af et produkt, er de også involveret i at se på det store billede og finde måder at perfektionere og udvikle produkterne, branding, design, brugervenlighed og funktionalitet på.
Formålet med processen er at sikre sig at en hjemmeside tager højde for ting som interaktioner, indhold, produkter og tjenester af høj kvalitet ved at forbedre disse syv faktorer:
- Nyttige
- Brugervenlig
- Findbar
- Troværdig
- Ønskværdig
- Værdiskabende
- Tilgængelig
Tilpasningsvenligt design vs. responsivt design
I dag tegner mobile enheder sig for godt over halvdelen af trafikken på nettet, og det er derfor vigtigt at tilpasse vores hjemmesider til den lille skærm. Der findes to typer stilarter, der gør det muligt at flytte et webdesign fra desktopversionen til mobilversionen: adaptivt design og responsivt design. At kende forskellen mellem de to vil være praktisk, især når du skal vælge den webside builder, der er bedst for dig, især da de fleste platforme understøtter en af de to:
Adaptivt design indebærer, at der oprettes forskellige versioner af det samme hjemmeside, hvor hver version kan tilpasses til en anden skærmstørrelse eller browserbredde. For eksempel kan du her arrangere layoutet for din hjemmesides desktopversion og vil få en tilpasning af deres mobilside, som kan tilpasses.
Responsivt design indebærer, at man skaber hjemmesider som automatisk tilpasses den skærmstørrelse som siden vises på. F.eks. en tabel som vises med 3 kolonner på desktop versionen, 2 kolonner på en tablet, og 1 kolonne på mobil versionen.
Visuelle elementer i webdesign
En hjemmesidess visuelle elementer er lige så vigtige som de funktionelle kvaliteter og arbejder sammen om at forme sidens overordnede udseende og følelse. Fra farveskemaer til skrifttyper og video spiller disse detaljer en rolle for brugeroplevelsen og udformningen af dit brand. I dette afsnit gennemgår vi de visuelle elementer i webdesign og giver dig nogle tips til selv at træffe æstetiske beslutninger:
- Overskrifter
- Footer
- Farveskema
- Typografi
- Baggrund på hjemmesiden
- Billedmateriale
- Animation
Lad os ligge ud med at se på overskrifter
Overskrifter på hjemmesiden
En side header henviser til den øverste del af en hjemmeside og er det første de besøgende ser, når de kommer ind på hjemmesiden. På en sådan strategisk placering bruges en header normalt til at vise en navigationsmenu, et firmanavn, et logo eller kontaktoplysninger.
Hjemmesiden sidefod
En hjemmesidefooter er placeret nederst på siden og er fikseret på hver side på din hjemmeside. Da det er det sidste de besøgende vil se, er det et godt sted at tilføje og gentage vigtige oplysninger, som de måske har overset, uden at det fylder for meget visuelt. En sidefod er også et almindeligt sted at inkludere kontaktoplysninger, et kort, en bar til tilmelding til e-mail eller knapper til sociale medier.
Farveskema
Når det kommer til webdesign, vil din hjemmesides farveskema sætte tonen for dit website. Ikke kun det, men hvis du bruger et branded farveskema strategisk overalt, kan det spille en vigtig rolle for at styrke din online branding og give hele hjemmesiden mere troværdighed.
Når du fastlægger et farveskema for en side, skal du beslutte hvilke nuancer der skal repræsentere din primære farve (den mest dominerende på din hjemmeside), sekundære farve (der bruges konsekvent, om end mere sparsomt end din primære farve) og accentfarver (der bruges på smarte måder for at fremhæve visse detaljer på hjemmesiden).
Typografi
Typografi henviser til de visuelle aspekter af skrifttyper, f.eks. valg af skrifttype og tekstens placering. Typografi er en vigtig del af webdesign og kan bruges til at supplere hjemmesidens æstetiske stil eller til at styrke det skriftlige budskab på hele sitet.
Når du vælger de bedste skrifttyper til din hjemmeside, skal du tænke på, at typografien kan være lige så vigtig som selve ordene. Du skal vælge skrifttyper, der er letlæselige, passer til det stilistiske tema på sitet og frem for alt er i overensstemmelse med dit brand. I lighed med et farveskema kan du vælge primære, sekundære og accentskrifttyper for at styre den måde, som en besøgende oplever dit skriftlige indhold på.
Baggrund på din hjemmeside
Baggrunden på hjemmesiden spiller en vigtig rolle i webdesignet, idet den sætter tonen for din side. Uanset om den er statisk eller animeret, fast eller struktureret – baggrunden er det, der følger de besøgende konsekvent, mens de scroller.
Du kan uploade et hvilket som helst billede eller en video til at blive din baggrund, bruge en mærkefarve, vælge en trendy gradientbaggrund eller vælge et minimalistisk tema og lade den være hvid. Uanset hvad du beslutter dig for, skal du sørge for, at den passer ind i det overordnede visuelle tema på hjemmesiden og fanger besøgende opmærksomhed uden at være for distraherende.
En måde at tilføje mere spænding til en baggrund på er ved at implementere rulleeffekter, f.eks. parallax scrolling – en trendy favorit blandt både professionelle webdesignere og begyndere. Og noget som standard nu om dage er en del af en moderne hjemmeside.
Billedmateriale
På blot et par sekunder kan din hjemmesides billedmateriale styrke det budskab du sender til de besøgende. Det kan være at vise din virksomheds produkter eller placering, uploade billeder fra en begivenhed, inkludere et favicon med dit brand eller bruge billeder til at give din virksomheds design lidt flair.
Det kan være alt lige fra stockfotos til samlinger af innovative designs, som f.eks. de gennemsigtige videoer du ser på nogle hjemmesider. Det vigtige er det passer i din stil, og at billederne ser professionelle ud. Alt for ofte ser vi desværre eksempler på at folk blot bruger billeder de selv hurtigt har taget med mobiltelefonen. Nogle gange lykkes det fint, men i langt de fleste tilfælde gør det ikke.
Animation
Et af målene med webdesign er at skille din hjemmeside ud fra andre. Tilføjelse af animation til hjemmesiden er en fantastisk måde at gøre det på og kan være med til at styre dine brugeres oplevelse og handling. Du kan inkludere animation på hele dit site for at skabe en mere dynamisk oplevelse for seerne eller for at udløse bestemte reaktioner.
Prøv f.eks. at tilføje et strejf af animation til:
- en CTA-knap for at tilskynde besøgende til at klikke
- Elementer som pile for at give brugerne retning
- Indlæsningsbjælker for at gøre deres (forhåbentlig korte) ventetid mere spændende
- Ting, som du ønsker, at brugerne skal være opmærksomme på, f.eks. en lightbox til tilmelding til e-mail
Overdreven brug af animationer er dog noget som hurtigt kan ødelægge en hjemmeside, så brug animationer med måde og undgå at bruge det i for stor omfang.
Vedligeholdelse af hjemmesiden
Webdesignbranchen er en branche der konstant introducerer nye funktioner, værktøjer og løsninger. Ulempen ved denne verden i hurtig udvikling er, at det kræver, at du – og din hjemmeside – konstant skal holdes opdateret og implementere en plan for vedligeholdelse af siden.
Når du har færdiggjort dit første design, skal du i sidste ende opdatere din hjemmeside for at sikre, at indholdet er relevant, og at designet ikke er forældet. Selv om det synes meningsløst, kan forældede elementer på hjemmesiden have en negativ indvirkning på dine besøgendes interaktioner, hvilket resulterer i faldende samlede resultater og salg.
Tjek din hjemmeside mindst en gang om måneden for at sikre at der ikke er nogen fejl, at alt fungerer korrekt, og at dine oplysninger er aktuelle. Når du overvejer et redesign, så tænk over de ændringer, du kan foretage for at holde dit webdesign relevant, forbedre dets brugervenlighed eller forstærke dets ydeevne. Det kan betyde at tilføje nyt visuelt indhold, en ekstra side, arbejde på SEO eller foretage en revision af tilgængeligheden.
Inspiration til webdesign
Nu hvor vi har gennemgået det grundlæggende inden for webdesign, så er det tid til at søge kreative eksempler. Inspiration til webdesign findes overalt, og vi anbefaler, at du jævnligt gennemser hjemmesider som Behance, Awwwards og Pinterest for at finde nye idéer og udvikle dine kreative sider. Inspiration er for mange webdesinere noget af det sværeste og vi ser alt for ofte at samme stilart går igen og igen hos mange webdesignere.
Husk at et godt web design er mere end blot en flot hjemmeside, men en kombination af alle de ting vi har gennemgået i denne artikel.